Selama belajar bootstrap , saya biasa menggunakan 2 cara dibawah ini untuk menambahkan Bootstrap ke dalam tampilan web yang saya kembangkan. Berikut cara-cara yang saya gunakan :
Setiap cara memiliki kelebihan dan kekurangannya masing-masing ya. Jadi silahkan dipilih mana yang lebih nyaman untuk teman-teman.
Akses langsung ke internet
Pada cara ini kita akan menambahkan library bootsrap ke tampilan web kita melalui library-library bootstrap yang sudah ada di internet. Jadi bisa dibilang numpang akses library bootstrap di website orang. Caranya mudah kok, berikut cara nya :
- Tambahkan beberapa baris kodingan dibawah ke file html teman-teman, letakkan diantara tag <head> dan </head>
<!– Latest compiled and minified CSS –>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css”>
<!– Optional theme –>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css”>
<!– Latest compiled and minified JavaScript –>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js”></script>
Nah klo sudah , silahkan dilihat perbedaannya. Biasanya bootstrap otomatis mengubah tampilan website sesuai dengan aturan bootstrap.
Download file nya dan akses langsung melalui file lokal kita.
Untuk cara selanjutnya sedikit lebih rumit, tapi cuma sedikit kok, jadi santai aja. Silahkan download source code bootstrap di http://getbootstrap.com/getting-started/ .
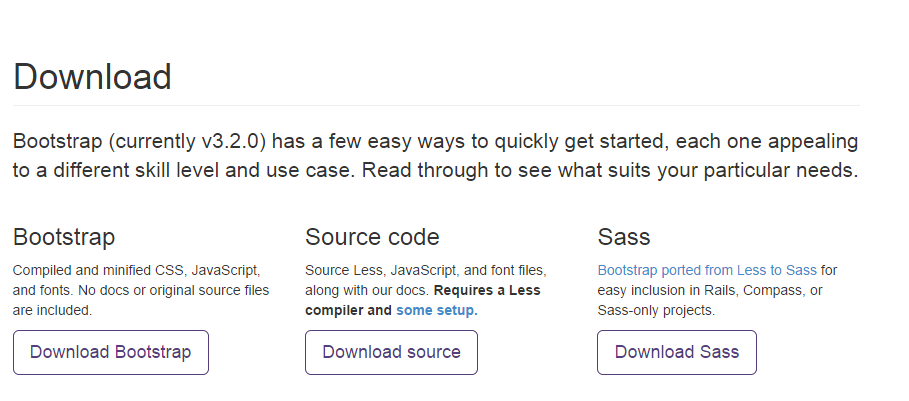
Silahkan pilih source bootstrap yang ingin dipilih .
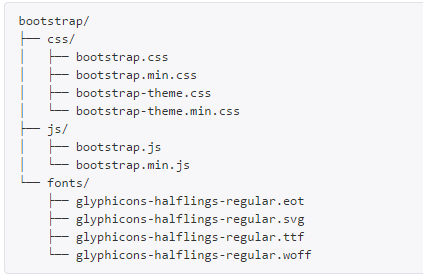
Pada Tutorial ini saya memilih Download Bootstrap. Berikut struktur folder dari file Bootstrap.
Pada file bootstrap file dikelompokkan berdasarkan jenis filenya atau kegunaanya ke dalam 1 folder yang sama, sehingga bisa dilihat , semua file dengan ekstensi (.css) akan berada di folder css , begitupun dengan folder js , sedangkan folder fonts pengelompokkan berdasarakan kesamaan fungsinya. Hal ini dilakukan mungkin agar file terlihat lebih rapi.
Untuk implementasinya copy 3 folder tersebut ke folder project anda dan tambahkan source code berikut diantara tag <head> dan </head> pada tampilan web yang ingin menggunakan fitur bootstrap :
<!– Latest compiled CSS –>
<link rel=”stylesheet” href=” css/bootstrap.css”>
<!– Latest compiled JavaScript –>
<script src=”js/bootstrap.js”></script>
Sebagai contoh, saya membuat sebuah file (.html) dengan nama index.html . berikut lokasi saya meletakkan file saya.

File index.html saya letakkan di dalam folder bootstrap . berikut source code file index.html :
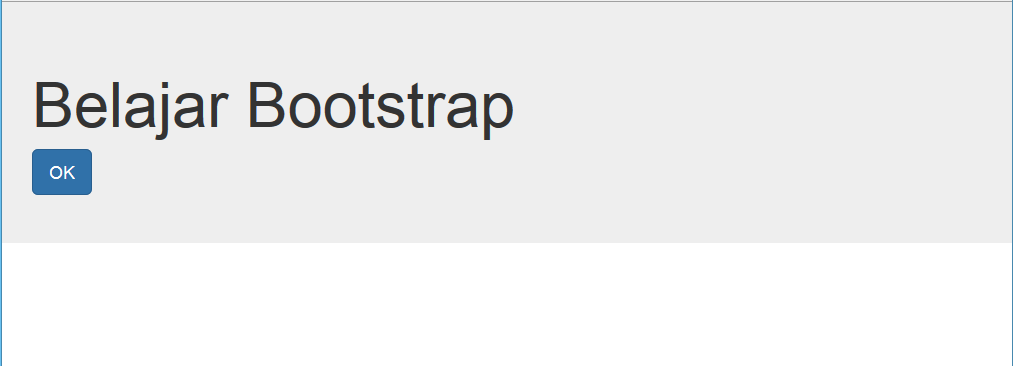
Silahkan lihat file index.html anda view dengan web browser yang ada di komputer teman-teman.
Berikut penampakan hasilnya :
Nah sampai sini kita sudah berhasil membuat sebuah tampilan web tanpa sibuk-sibuk mengurusi css nya. Jadi jangan khawatir buat teman-teman yang mau membuat tampilan web, tapi merasa terkendala dengan yang namanya CSS. Silahkan gunakan Bootstrap untuk membantu teman-teman mengurusi tampilan website anda.
Nah demikian , panduan singkat dari saya tentang panduan instalasi Bootstrap, untuk teman-teman yang ingin lebih dalam belajar tentang Bootstrap silahkan teman-teman eksplorasi sendiri di Official Website nya .
http://getbootstrap.com/
Nah , demikian post dari saya tentang Instalasi Bootstrap nya , jika ada pertanyaan , kritik dan saran , silahkan disampaikan, jangan sungkan untuk menyampaikan pendapat.
Tentang Penulis
 Abdullah ‘Alim mahasiswa Fakultas Teknologi Informasi Jurusan Teknik Informatika Universitas BUDI LUHUR. Selain kuliah saya juga aktif pada Laboratorium ICT Terpadu Universitas BUDI LUHUR . Minat pada programming, web development & database. silahkan kunjungi blog saya di alimshare.blogspot.com & alimshareinfo.blogspot.com. Saya dapat dihubungi melaui email alimm.abdullah@gmail.com .
Abdullah ‘Alim mahasiswa Fakultas Teknologi Informasi Jurusan Teknik Informatika Universitas BUDI LUHUR. Selain kuliah saya juga aktif pada Laboratorium ICT Terpadu Universitas BUDI LUHUR . Minat pada programming, web development & database. silahkan kunjungi blog saya di alimshare.blogspot.com & alimshareinfo.blogspot.com. Saya dapat dihubungi melaui email alimm.abdullah@gmail.com .





Leave a Reply