Assalamualaikum Wr. Wb, pembaca sekalian. Pada kesempatan kali ini saya akan berbagi tentang penggunaan JFreeChart pada Java. Karena tidak jarang saat kita menampilkan data berupa angka, data tersebut akan menjadi sangat detil dan kurang menarik. Padahal yang kita butuhkan terkadang hanya gambaran umum dari data tersebut. Untuk menangani hal tersebut digunakanlah grafik dalam menggambarkan data-data sehingga data tersebut menjadi lebih menarik dan mudah untuk dipahami.
JFreeChart adalah library gratis untuk membuat grafik pada pemrograman Java. Terdapat berbagai macam grafik yang dapat ditampilkan diantaranya : Pie Chart, Bar Chart, Line Chart, XY Chart, 3D Chart, dan Bubble Chart. Untuk melihat contoh dari library JFreeChart teman-teman dapat mengunjungi halaman http://www.jfree.org/jfreechart/samples.html.
1. Sebelum memulai tutorial ini teman-teman dapat mengunduh library JFreeChart disini.
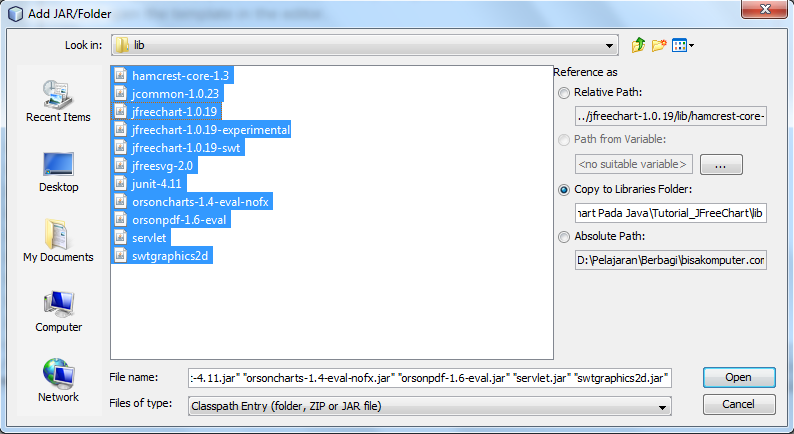
2.Setelah itu, kita akan menambahkan library JFreeChart ke dalam project yang sudah dibuat. Pilih libraries pada project -> Klik kanan -> Add Jar/Folder -> Setelah itu pilih semua file .Jar yang sudah diunduh, pada direktori jfreechart/lib/.
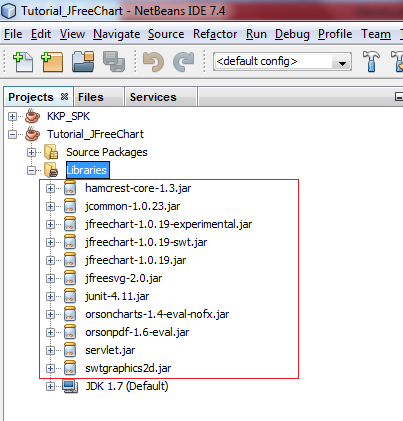
Maka semua file .Jar tersebut akan berada didalam project.
3. Setelah library JFreeChart ditambahkan, kita dapat membuat Frame baru dengan pilih File -> New -> JFrame Form, tambahkan sebuah button pada Frame tersebut, seperti pada gambar berikut saya beri nama Pie Chart.
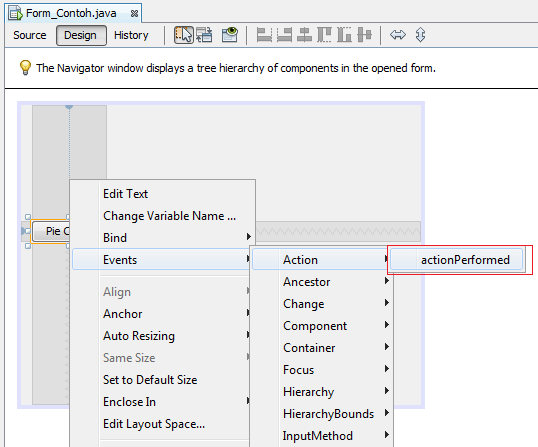
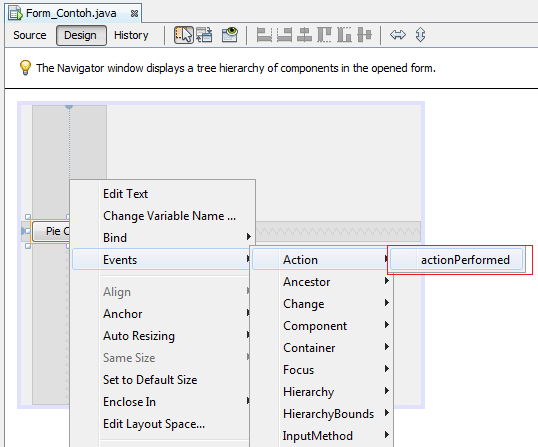
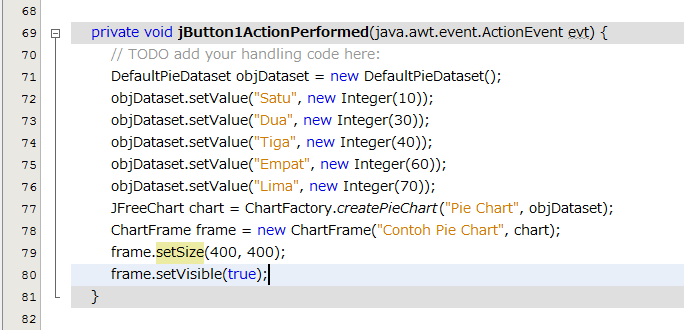
4. Setelah itu tambahkan action pada button tersebut, dengan klik kanan pada button -> pilih Event -> Action -> actionPerformed, sehingga button tersebut memiliki sebuah aksi jika di klik. Tambahkan baris kode seperti berikut.
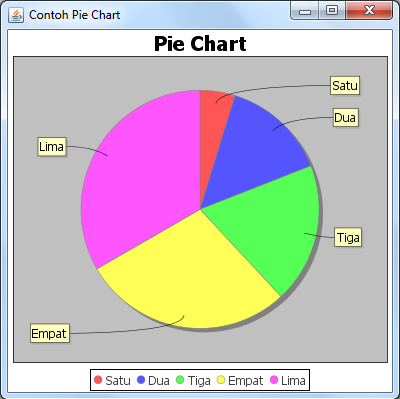
Maka pada saat button di klik akan tampil grafik seperti berikut.
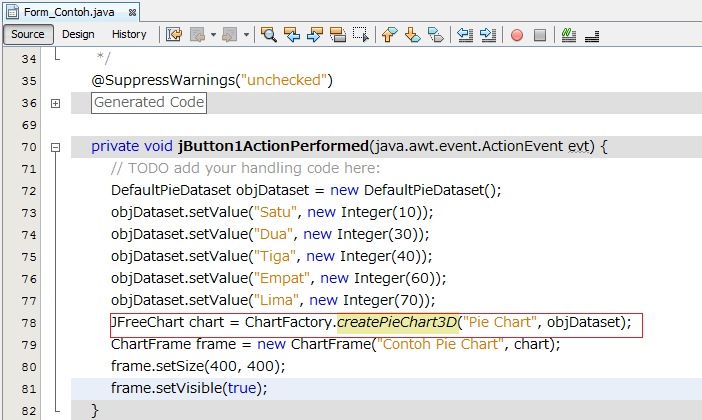
5. Jika ingin menggunakan grafik Pie Chart 3D teman-teman cukup mengubah sedikit baris kode seperti contoh berikut.
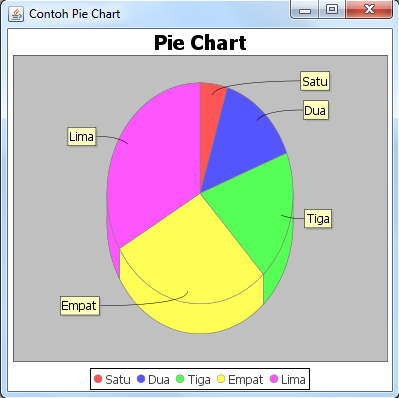
Maka tampilan grafiknya akan menjadi 3D.
6. Saya akan menambahkan satu buah button lagi untuk menampilkan Bar Chart.
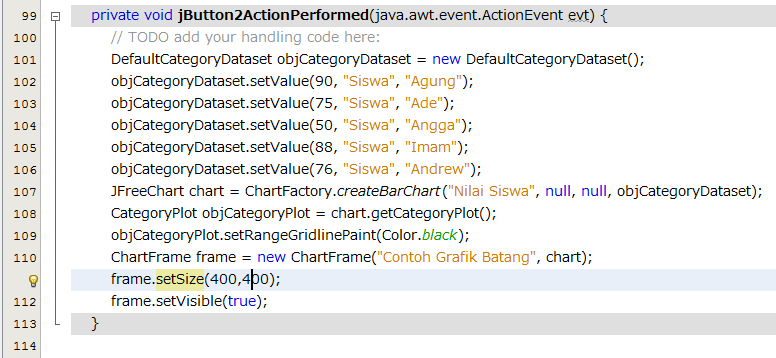
7. Setelah itu tambahkan baris kode pada action button Bar Chart seperti berikut.
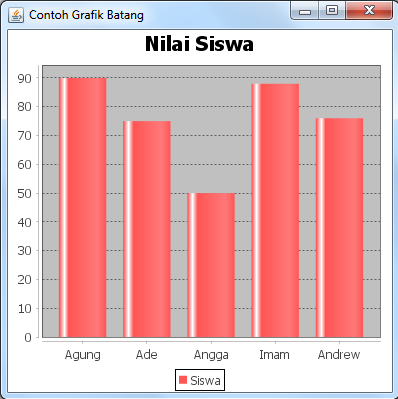
Maka pada saat button Bar Chart diklik tampilannya seperti berikut.
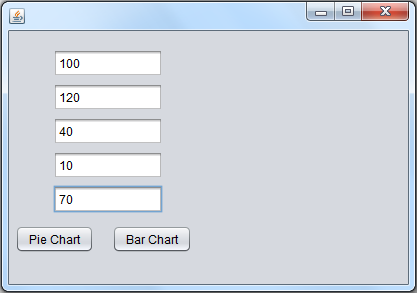
8. Sampai pada tahap ini kita sudah dapat menampilkan Pie Chart dan Bar Chart namun datanya masih bersifat statik atau ditambahkan manual pada baris program. Untuk menjadikan data tersebut dinamis Penulis menambahkan 5 buah texfield kedalam frame.
9. Setelah itu ubah nama variabel dari setiap textfield menjadi txt1, txt2, txt3, txt4, dan txt5 dengan cara klik kanan pada textfield -> Change Variable Name. Buka baris program pada buton Pie Chart lalu sesuaikan dengan baris program berikut.
10. Karena data pada textfield bertipe String maka kita perlu convert data tersebut menjadi integer menggunakan fungsi Integer.parseInt(); Sesuaikan juga baris program pada Bar Chart seperti berikut.
11. Maka saat kedua button tersebut di klik data yang ditampilkan akan menyesuaikan dengan data yang ada pada setiap textfield.
Maka hasilnya akan seperti berikut
Sumber : http://agung-sulistyanto.info/index.php/belajar/pemrograman-java/5-membuat-grafik-dengan-library-jfreechart
















Leave a Reply