Tutorial Upload File Excel Into Gridview ASP.NET C#
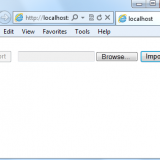
- Buatlah sebuah tampilan UI seperti gambar di bawah ini :

Nama Label Nama Kontrol Keterangan A fileupload_Excel Berfungsi sebagai file upload B gridviewHasil_Excel Isi pada file excel akan ditampilkan disini C tombolUpload_Excel Jika tombol ditekan maka dan semua kondisi terpenuhi isi pada file excel akan tampil pada gridview D labelKet_Error Jika terjadi error atau suatu kesalahan, akan tertulis disini - Listing Code .aspx

- Setting Upload File
“Banyak Jalan Menuju Roma”, itulah ungkapan yang pas untuk setting upload file excel : setting via web config atau via direct. Penulis akan menjelaskan via web config terlebih dahulu.- Bukalah web.config. (panah merah)

- Buatlah sebuah folder dengan nama folder “fUploads”, sebenarnya nama folder dibebaskan. Setelah membuah folder, buatlah sebuah file excel dengan nama file apapun lalu simpan pada folder yang telah dibuat tadi, dalam kasus ini folder “fUploads”. (panah orange)
- Ketika sudah membuka web.config tambahkan seperti ini

- Via web.config
- Via direct
- Bukalah web.config. (panah merah)
Tentang Penulis
Christian Yonathan lahir di Jakarta. Penulis adalah mahasiswa Universitas Budi Luhur, Fakultas Teknologi Informasi, Jurusan Teknik Informatika. Penulis juga merupakan Asisten Laboratorium Komputer ICT Terpadu, Universitas Budi Luhur. Penulis mempelajari bahasa pemrograman ASP.NET. penulis juga mempelajari Algoritma Genetika, Data Mining, Jaringan Syaraf Tiruan, dan Web Service. Hubungi saya melalui christianys14@gmail.com