Tutorial Membuat Game Sederhana di Construct 2
Salam LAB ICT
Construct 2 Adalah salah satu Game Engine yang memiliki cara sederhana untuk membuat game dengan tipe kasual. Construct 2 dibuat oleh Scirra dan jenis software sudah memiliki 3 Edition, yaitu
- Free Edition
- Edition Personal
- Edisi Bisnis
Berikut cara membuat game sederhana di construct 2
- Buka Construct 2
- Klik pada menu File > New > New Empty Project
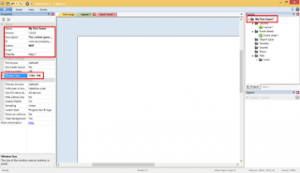
- Pertama yang harus kita lakukan adalah mengubah nama project, deskripsi dan windows Size. Ubah nama project dan deskripsi sesuai dengan keinginan teman-teman, kemudian Pada windows size, karena kita menargetkan untuk Windows 8, maka isi dengan resolusi Standar yaitu 1366 x 768.

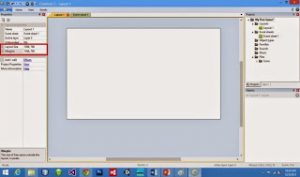
- Kemudian, klik pada workspace layout, dan kemudian pada bagian layout properties bagian Layout size dan margins isi sama dengan Windows Size yaitu 1366 x 768.

- Selanjutnya kita insert background dengan cara double klik pada workspace layout dan pilih Sprite.

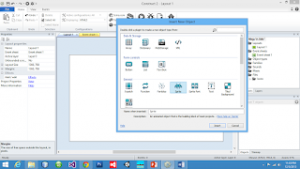
- Kemudian, akan muncul tanda plus (+) klik disembarang tempat. Maka akan keluar kotak Dialog baru, kemudian pilih icon folder dan pilih gambar backgroundnya.
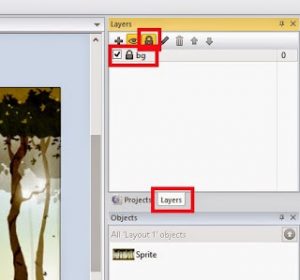
- Setelah anda masukkan background, kini kita beralih pada bagian project dan pindah ke tab Layers. Rename layout pertama menjadi bg, dan aktifkan logo kunci agar background tersebut Tidak bisa di edit. Dan kemudian, tambahkan layer baru dengan tombol + pada tab layers.

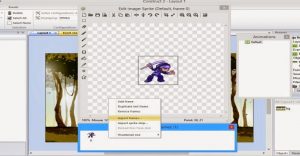
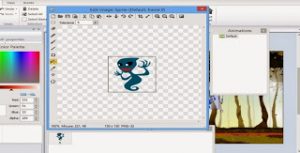
- Selanjutnya, kita masukkan object baru (caranya seperti object background), selanjutnya pada Bagian animation frames kita lakukan klik kanan dan pilih import frames dan selanjutnya pilih Sprites ninja yang telah di sediakan (Default).

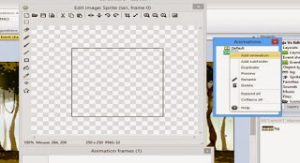
- Masih di kotak dialog Edit Images, kita tambahkan animasi baru dengan cara klik kanan pada Kotak dialog Animations dan pilih add animation, kemudian beri nama lari. Selanjutnya lakukan Import frames seperti langkah yang tadi dan masukkan sprites pada folder lari.

- Masih seperti langkah sebelumnya, kita tambahkan lagi animasi dengan nama loncat. Kemudian Import frames yang ada dalam folder loncat, kemudian klik pada masing-masing nama animasi Dan lihat pada bagian properties, atur speed 8 dan loop Yes pada kedua animasi tersebut.

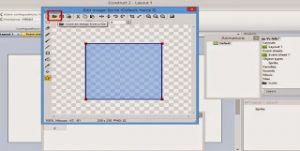
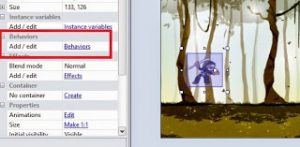
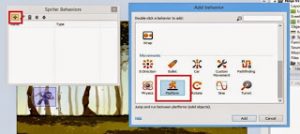
- Saat anda play (f5) maka tidak akan terjadi apa-apa, karena kita belum memberikan sifat untuk Si ninja. Agar si Ninja bisa bergerak kekanan, kiri, loncat dsb. Kita berikan behavior, caranya klik Pada object ninja, kemudian klik behavior yang ditandai pada kotak merah dibawah ini.

- Kemudian, teman-teman pilih tombol +, dan pilih behavior platform.

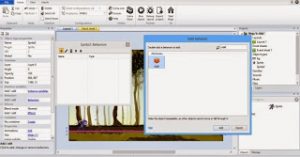
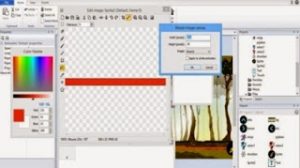
- Coba teman-teman play (f5), maka si ninja akan jatuh begitu saja, kenapa demikian ? Hal ini Dikarenakan belum adanya pijakan yang dapat dipijak oleh si ninja, sekarang kita coba buat Pijakan untuk si ninja. Insert New Object baru, kita buat langsung pada editor construct 2 saja, Kita resize kotak yang tersedia menjadi 1366 x 12 dan kita kasih fill merah.

- Kemudian, atur letak pijakan sedemikan rupa seperti gambar dibawah ini. Dan coba teman Teman jalankan (f5), apa yang terjadi ? Ninja masih tetap jatuh, kenapa ? Karena pada pijakan Belum kita beri behavior solid untuk menunjukkan bahwa pijakan tersebut merupakan benda Padat.

- Untuk memberikan behavior untuk pijakan, caranya sama dengan saat memberikan behavior Pada ninja. Yaitu klik pada object pijakan, kemudian klik behavior dan kemudian cari lah solid

- Kemudian, jalankan game (f5) maka ninja akan memijak pada pijakan. Namun pijakan masih Terlihat sehingga kurang menyatu. Sekarang kita buat pijakan agar tidak terlihat, caranya klik Pada object pijakan, kemudian pada tab properties pilih initial visibility dan ganti menjadi Invisible. Dan sekarang coba jalankan kembali (f5).

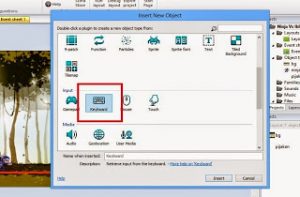
- Selanjutnya, kita insert new object lagi yaitu keyboard untuk mengatur control dari pergerakan Si Ninja

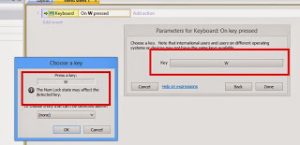
- Selanjutnya kita beralih ke tab event sheet 1, dan klik add event, kita pilih keyboard > On Key Pressed, selanjutnya pada key klik pada <click to choose> dan tekan tombol yang Teman-teman maksud (tombol W).

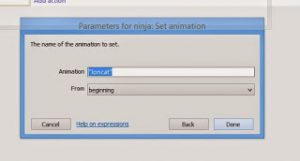
- Kemudian, pada action, kita pilih add action, dan pilih sprite ninja kemudian pilih set animation Kemudian, kita isi dengan nama animation yang telah kita buat tadi, kali ini adalah animasi Loncat.

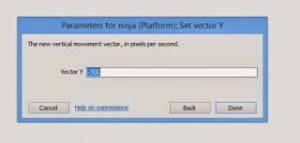
- Selanjutnya masih di event yang sama klik add action kembali dan pilih sprite ninja, kemudian Pilih set vector Y, kemudian masukkan nilai – 500, artinya apabila di tekan tombol W maka Game akan menjalankan animasi loncat dan posisi Y sprite akan dikurangi 500 px.

- Kemudian, kita insert new object untuk tombol touch, pilih sprites dan load gambar yang ada Pada folder nav dengan nama nav dan resize menjadi 100 x 100. dan letakkan tombol touch Pada posisi yang demikian rupa.

- Kemudian, kita insert new object dengan jenis touch, hal ini untuk menanggulangi Device Windows 8 dengan layar touch screen. Caranya masih sama dengan cara insert new object Sebelumnya.

- Selanjutnya, kita tambahkan event lagi pada event yang pertama tadi, dengan cara klik Kanan kemudian klik insert new event below. Kemudian pilih on touched object dan pilih Sprites tombol ke kiri tadi. Kemudian klik kanan pada event dan pilih Make “or” block.

- Selanjutnya kita masukkan object untuk tombol kiri dan kanannya pada folder nav. Dan kitaAtur animasi dan actionnya sehingga event sheetnya seperti dibawah ini.

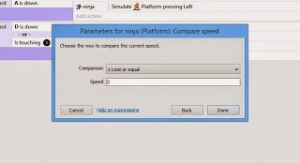
- Lalu kita buat event baru, klik add event, kemudian pilih sprites ninja dan pilih compare speed Dan pada comparasion ganti menjadi less or equal kemudian isi speed menjadi 0. Artinya Apabila kecepatan lebih kecil atau sama dengan 0

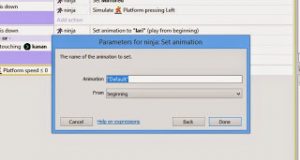
- Kemudian pada action, add action dan pilih sprites ninja dan kemudian pilih set animation Kemudian isi dengan nama animasi saat dia diam (Default).

- Selanjutnya, kita insert new object untuk musuh, silahkan teman-teman load dari folder enemy Setan1 dan setan2. dan jangan lupa resize menjadi 150×150 px dan pindahkan di luar layout. Kemudian kita beri behavior bullet pada kedua sprites tersebut.

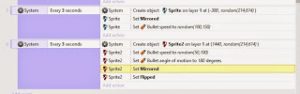
- Lalu, kita kembali ke event sheet dan kita akan membuat object musuh keluar secara random Dan berkelanjutan setiap 3 detik. Event sheetnya adalah sebagai berikut

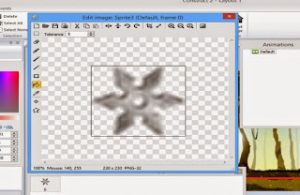
- Kemudian, kita insert new object untuk membuat shuriken sebagai senjata dari ninja. Untuk Spritesnya bisa teman-teman load dari folder senjata. Kemudian berikan behavior bullet. Dan Resize menjadi 23×23 kemudian taruh di luar layout.

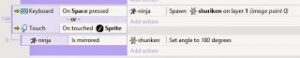
- Kemudian, kita kembali ke event sheet dan add event kemudian pilih keyboard dan pilih On key pressed dan pilih sprites shuriken, kemudian add action pilih sprites ninja dan kemudian Pilih spawn another object

- Selanjutnya kita insert new object untuk tombol shuriken yang bisa teman-teman load dari Folder nav dan resize menjadi 100×100 px. Dan kita jadikan event di event keyboard shuriken Tadi. Dan berikan sub event untuk kondisi apabila ninja sedang di set mirrored seperti gambar dibawah ini

- Selanjutnya, kita akan memberikan kekuatan hidup dari musuh kita yaitu setan1 dan setan2 Caranya adalah dengan memberikan instance variables pada tiap sprites, klik pada sprites Setan1 dan setan2 secara bergantian kemudian, klik pada instance variables

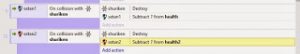
- Kemudian, kita add event lagi, yaitu apabila setan1 atau setan2 bertabrakan dengan shuriken Maka shuriken akan hancur terlebih dahulu kemudian kekuatan hidup setan akan dikurangi Satu. Seperti gambar dibawah ini

- Kemudian kita insert new object dan pilih text, kemudian kita letakkan di ujung kiri dari layout Untuk menunjukkan health bar dari ninja.
- Lalu kita insert new object dengan shape dengan lebar 500 dan tinggi 25, dan kita beri fill Warna merah. Kemudian letakkan tepat di text Health.

- Kembali lagi ke event sheet, kita add event dimana apabila ninja tabrakan dengan setan1 Maupun setan2 maka darah akan mengurangi lebar diri sendiri sebanyak 50px. Eventnya Kurang lebih seperti dibawah ini

- Kita kembali ke layout untuk menambahkan object baru berupa text untuk memberikan Score apabila kita berhasil membunuh satu setan dimana apabila health setan kurang dari Atau sama dengan 0 maka setan destroy dan score akan bertambah sebanyak 10.

- Kita tambahkan satu lagi text sebagai nilai dari score kita, dengan cara yang sama dengan Cara menambahkan text score.

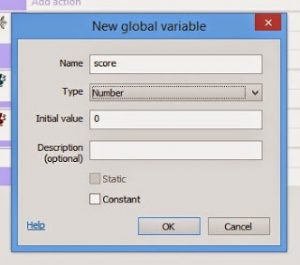
- Kemudian, kita buat global variable untuk menyimpan nilai dari score. Caranya adalah Masuk ke event sheet kemudian klik kanan dan pilih add global number dan beri nama score Kemudian berikan nilai awal 0.
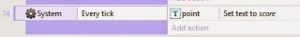
- Sekarang saatnya kita ke event sheet untuk menjalankan fungsi dari system scoring ini. Kita Add event baru, dan pilih system kemudian every thick. Add action dan pilih text untuk nilai Score menjadi global variable score.


- Kita insert new object untuk tampilan game over dan tombol restart yang berupa sprite Yang bisa teman-teman load di folder game over. Dan kemudian taruh di luar layout, yang Nantinya akan kita panggil pada saat game over nanti.

- Selanjutnya kita add event kembali untuk kondisi apabila health ninja telah habis atau Saat lebar dari sprites darah kurang dari atau sama dengan 0, maka sprites setan1, setan2,Ninja, tombol-tombol semua akan di destroy. Dan sprites game over dan restart akan di Letakkan di tengah layout.

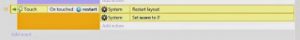
- Kemudian, apabila tombol restart di tekan dengan aksi touch maka layout akan di restart Dan global variable score di reset menjadi 0 kembali.

Tentang Penulis
 Greghar Juan Tjether Maruanaya, lahir di Ambon. Mahasiswa Fakultas Teknologi Informasi Universitas Budi Luhur angkatan 2016, dan aktif sebagai Asisten Laboratorium ICT Terpadu Universitas Budi Luhur. Bidang Peminatan Networking dan Cyber Security.
Greghar Juan Tjether Maruanaya, lahir di Ambon. Mahasiswa Fakultas Teknologi Informasi Universitas Budi Luhur angkatan 2016, dan aktif sebagai Asisten Laboratorium ICT Terpadu Universitas Budi Luhur. Bidang Peminatan Networking dan Cyber Security.
Saya bisa dihubungi melalui email gregharmaruanaya.gm@gmail.com